
BENT SURFACE
Bent Surface is an innovative mobile device with an “edge screen” that is extended to the side of the phone, hence providing unique and diverse experiences with upgraded grip and multi-angle usability.
Role : UX Designer
Mainly contributed in UI and touch interaction design, user study with early product design prototype, and patenting.
Period : 2013 - 2014
DESIGN GOAL
Find feasible way of applying flexible display technology on a mobile phone and design new user experience which will lead a next generation of mobile.
DESIGN PROCESS

RESEARCH
Key Research Goals
Identify a niche market in mobile phone industry with a flexible display technology
Suggest a feasible form factor of a mobile phone with a flexible display
Develop a differentiated UX scenario of the suggested form factor
Technology and Patent Search
By brainstorming available tangible interaction with flexible display and analyzing related technology, a road-map of flexible display was built. To develop the road-map, first we gathered the technology road-map of the flexible display which visualizes the plan for technology initiatives, and identified the three form of a flexible display supported by technological development such as plastic, paper like, and elastic cloth like. Then, we brainstormed tactile/physical interaction which is available in each form of a flexible display. Based on this road-map and feasibility in current level of technological development, one-side bent mobile was suggested as the most feasible form factors in terms of both technology perspective and market perspective. With an edge screen, new gesture interactions and new usages of the edge screen were designed. Unfortunately, some part of the road-map is confidential.

To identify the blue-ocean in the flexible display market and occupy in advance, we reviewed over 500 patents regarding interaction, interface, and hardware design form factors using a flexible display. These collected patents were organized into two axes: UX types (UI architecture, visual output, interaction channel) and Form factors: from curved to stretchable. Most of patents is spread across the flexible display that users can change the display form freely. Especially, there is not many patents for the mobile device which physically distinguishes its display area by bending the display like the one-side bent mobile phone suggested from the interaction road-map. The patent map is confidential.
Product Design
Mobile phones are getting have less bezel around its display and getting thinner. This trend makes people feel hard to pick up the phone on the flat surface such as table and desk. Especially in the case that the phone has edge screen with flexible display technology, people would worry about touching the edge screen and leaving hand-prints on it as well. To overcome these issues, principle of lever were referred, and 3d mock-ups were tested.

UX DESIGN
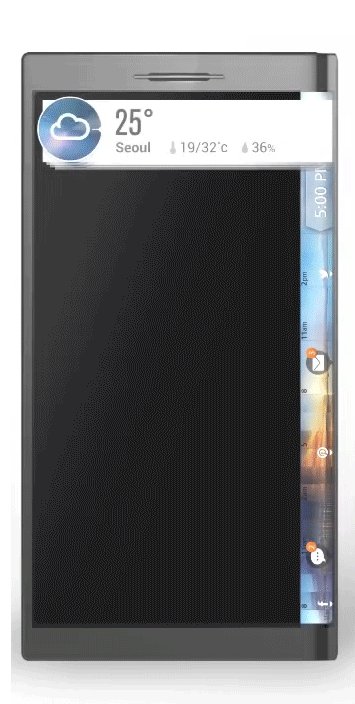
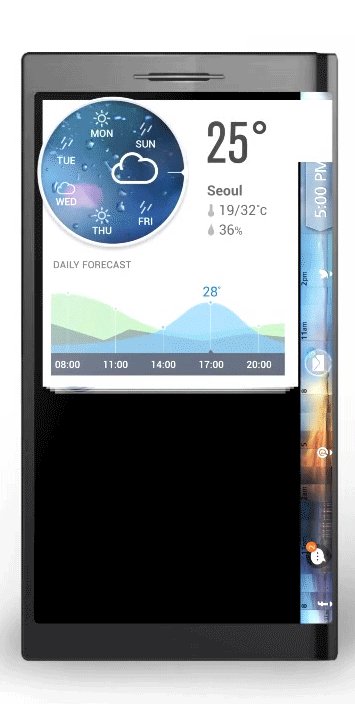
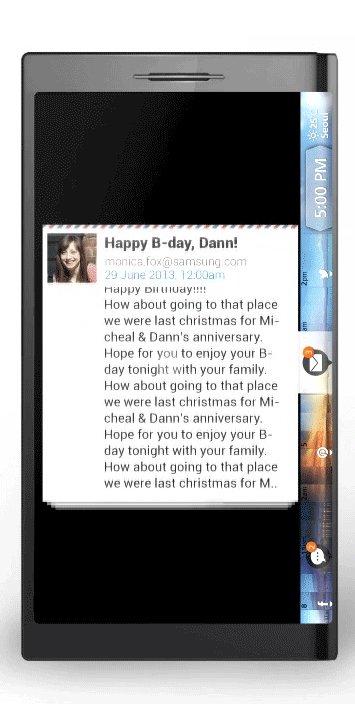
Supportive Screen UX
Information appearing on the edge screen and on the main display is mutually linked, maximizing the synergy between the two screens.



Quick access to notification
Easy navigation on layered pages
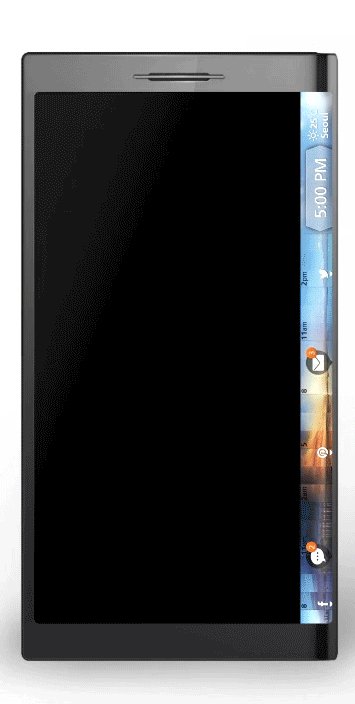
Bookmarks on edge screen
Always-on Screen
The 70° curved edge screen enables quick access to frequently used applications such as Health without having to unlock the screen.

UX Prototype


PRODUCT DESIGN
The streamlined shape makes the phone easier to pick up from even smooth surfaces and gives a comfortable grip. Also, Bended Surface eliminates the home button, which also eliminates the top or bottom configuration of
the device itself providing ambidextrous usability for left and right-handed users.



ACHIEVEMENTS
iF Design Award 2015 - Gold Prize
"This concept for mobile devices such as smart phones, for example, uncovers a completely new way of operation. On the one hand, the display uses the maximum space possible on the surface by being taken right to the edge, and on the other hand, the edge itself also has a display. This results in a tidy interface with many new possibilities of control. In addition, the transition from the main display to the edge is designed in a smooth and aesthetically pleasing way."
-iF Jury Statement